

Rebuilding PLUS’ platform with interactivity and diversity in mind for schools, tutors, and investors.


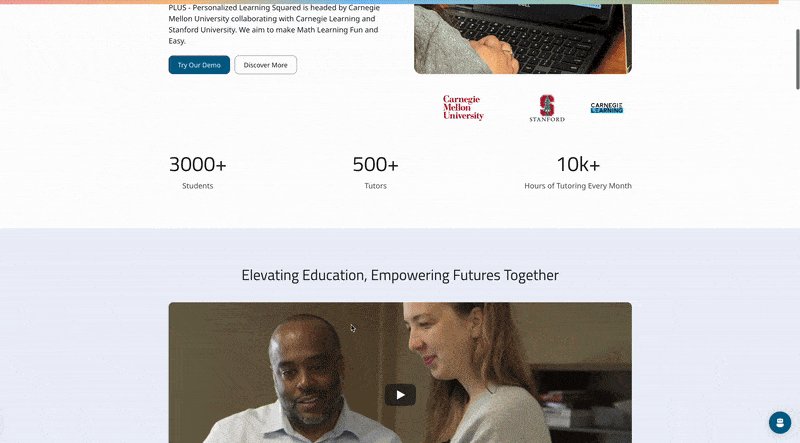
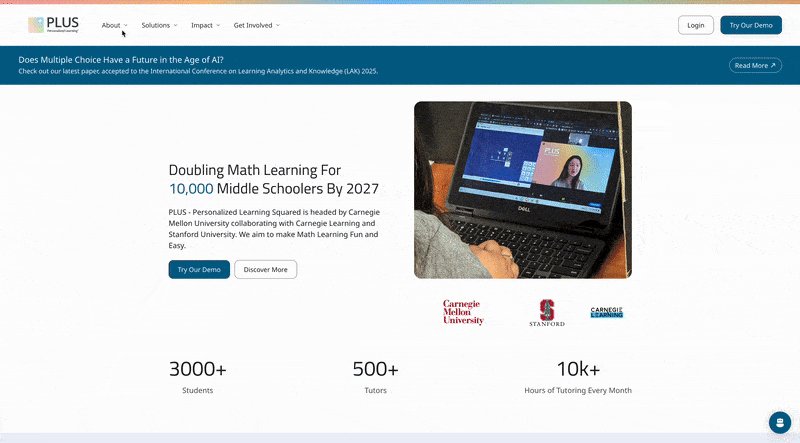
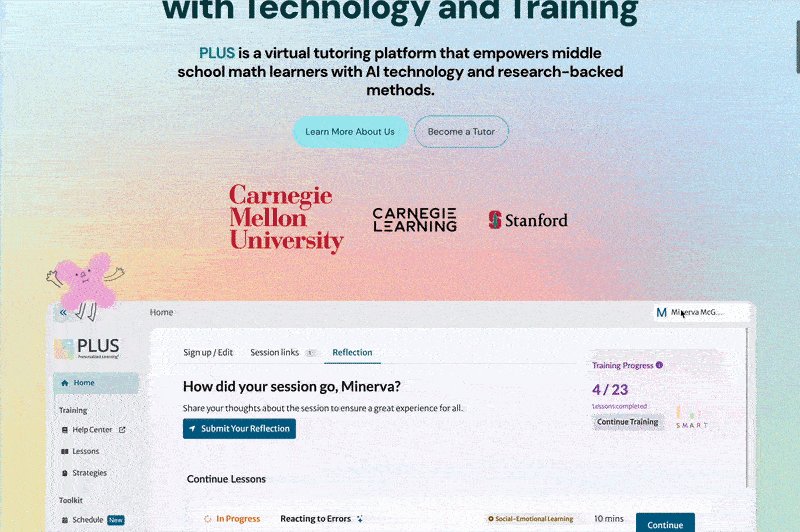
Personalized Learning Squared (PLUS) is an education technology program housed at Carnegie Mellon University, developed in collaboration with Carnegie Learning and Stanford University. Their mission is to bridge learning gaps in math education and promoting equity to marginalized communities through both human and AI tutoring.
As a product design intern, I:
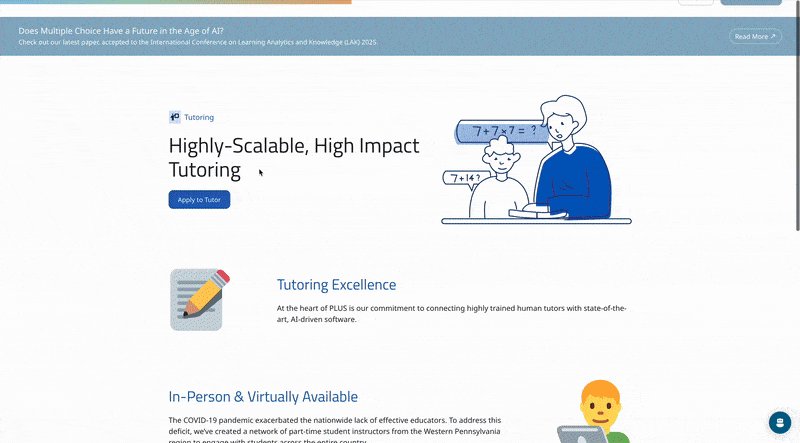
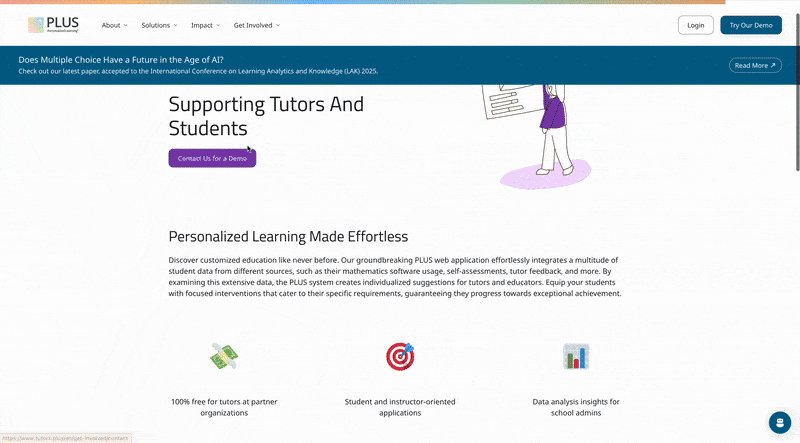
1) Created an interactive website that matched their updated brand identity, with full ownership of the Solutions, Get Involved, and Impact sections.
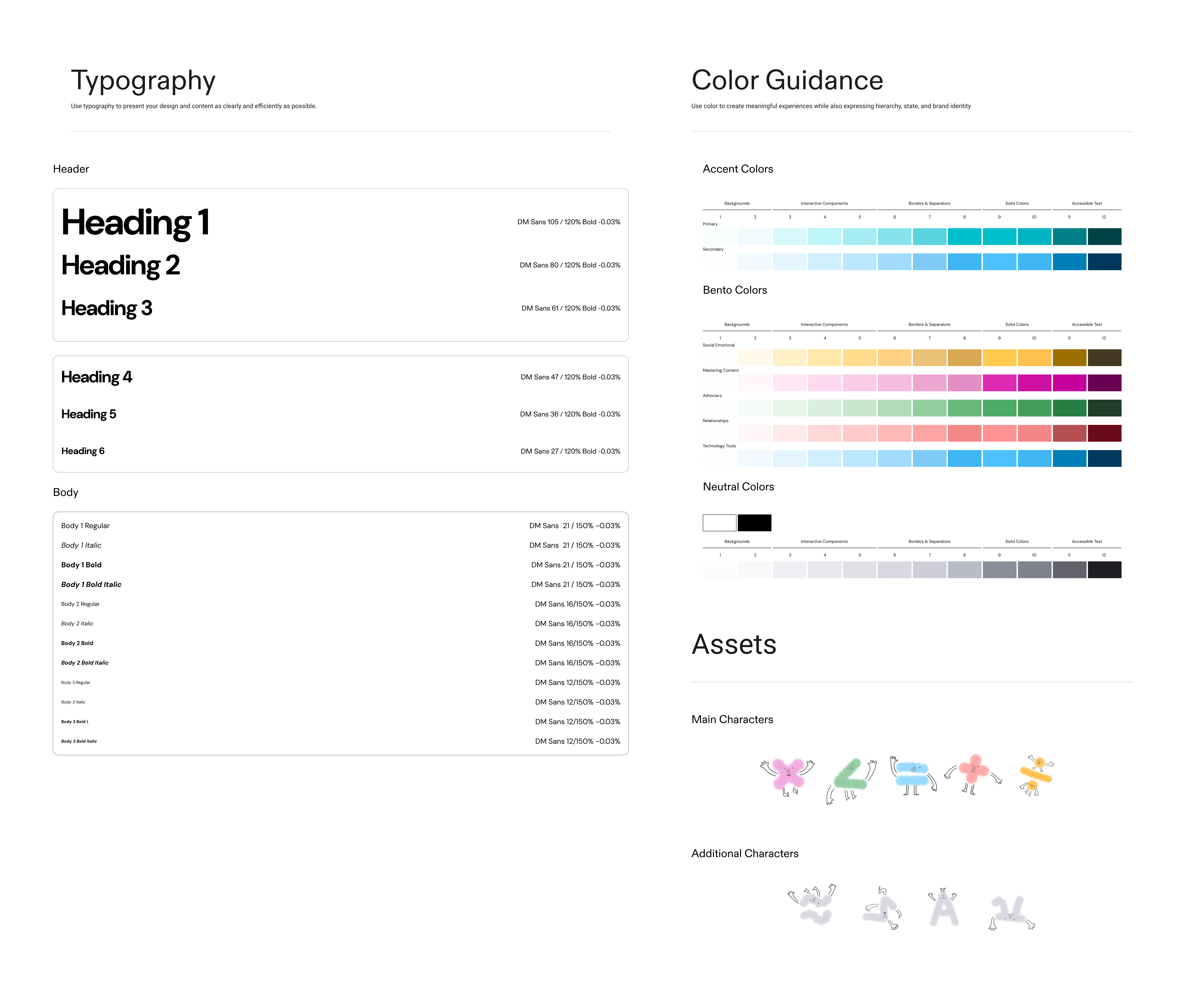
2) Developed and reiterated on the existing Design System.
3) Produced low to high-fidelity wireframes to shape the website's UI.
4) Collaborated closely in a cross-functional team of product designers, a product manager, and a systems engineer for the site's launch.

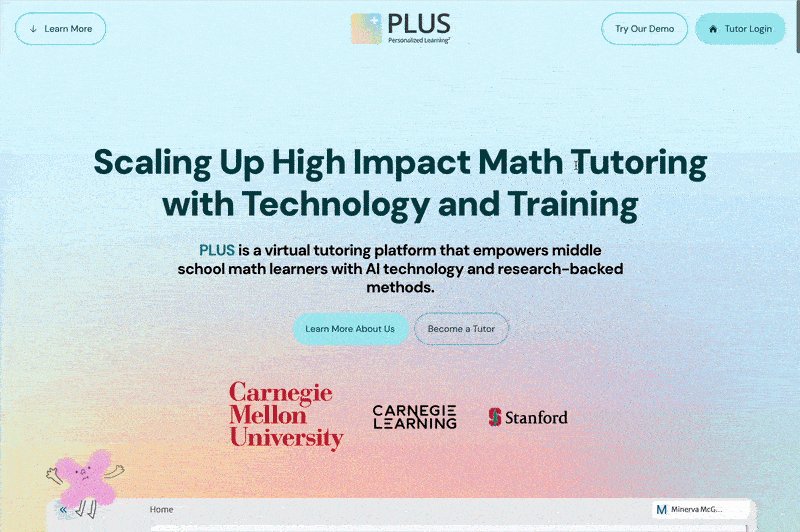
The start-up has recently underwent a rebrand, changing their slogan from Personalized Training Squared to PLUS, along with updating their overall design system across their training and tutor software.

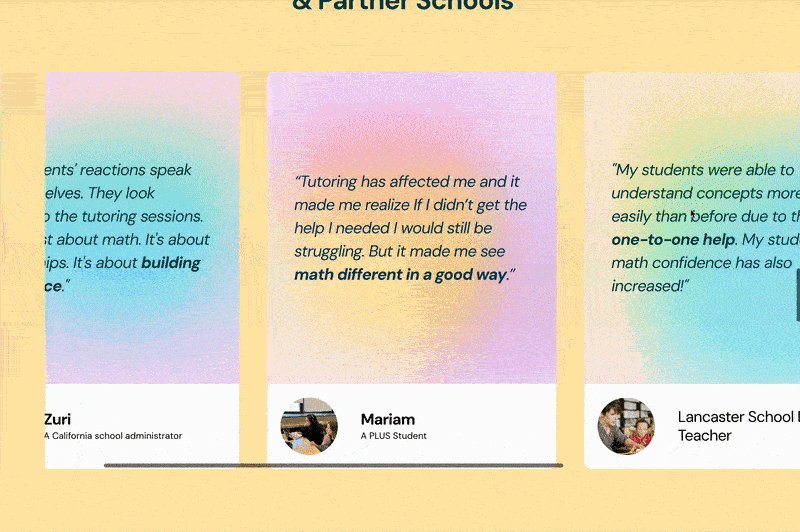
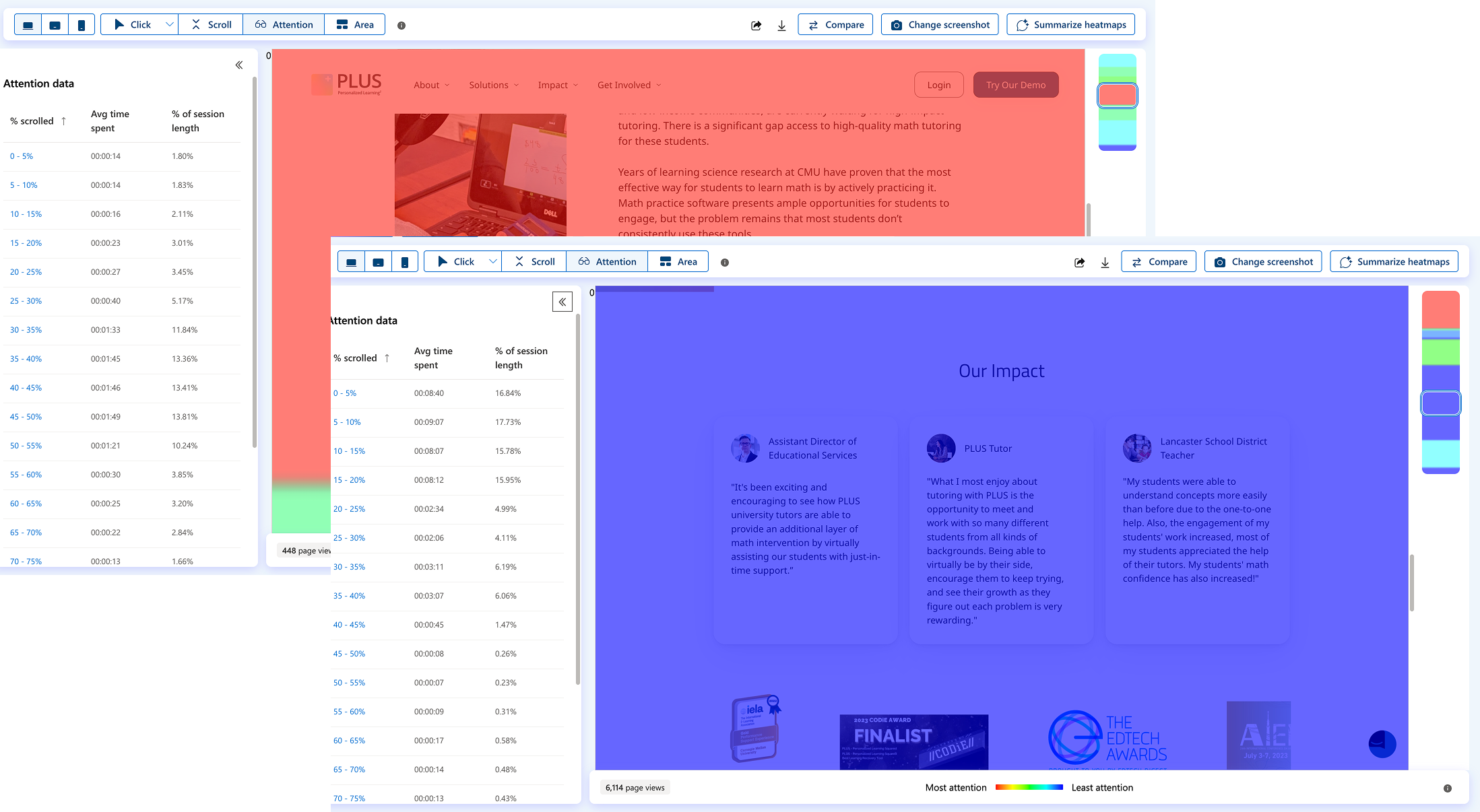
Heat maps revealed that users usually don't scroll beyond the hero section of each page, rendering a lot of content such as research, testimonials, and other CTAS to be overlooked.
.png)
There's been a 74% decrease in overall sessions since last year. Although activity does peak every new year, the number of sessions reached has exponentially lowered each year.
.png)
User intent is based on engagement (clicks, attention span, time, etc.) with the web pages. A majority of the current site's users intentions were measured to be "low" or "medium", making "high" the lowest.
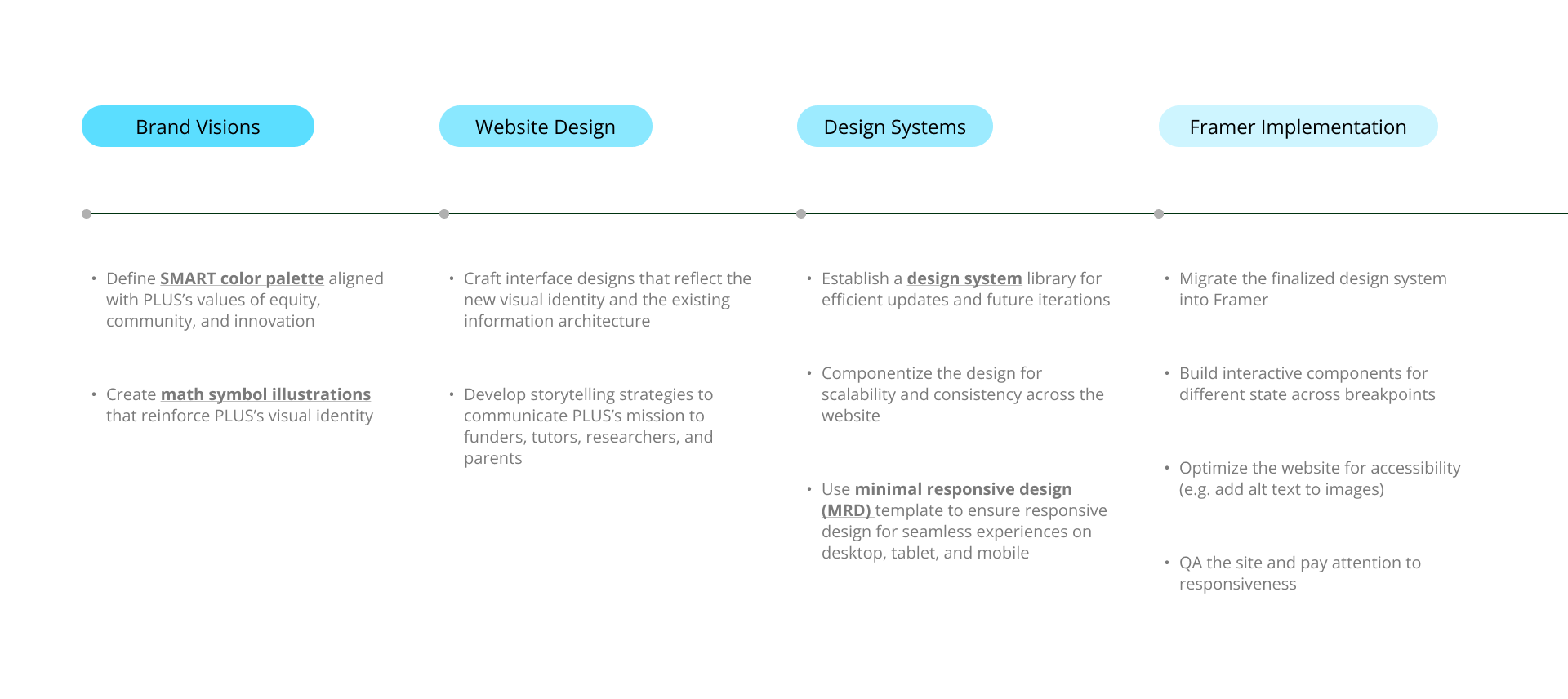
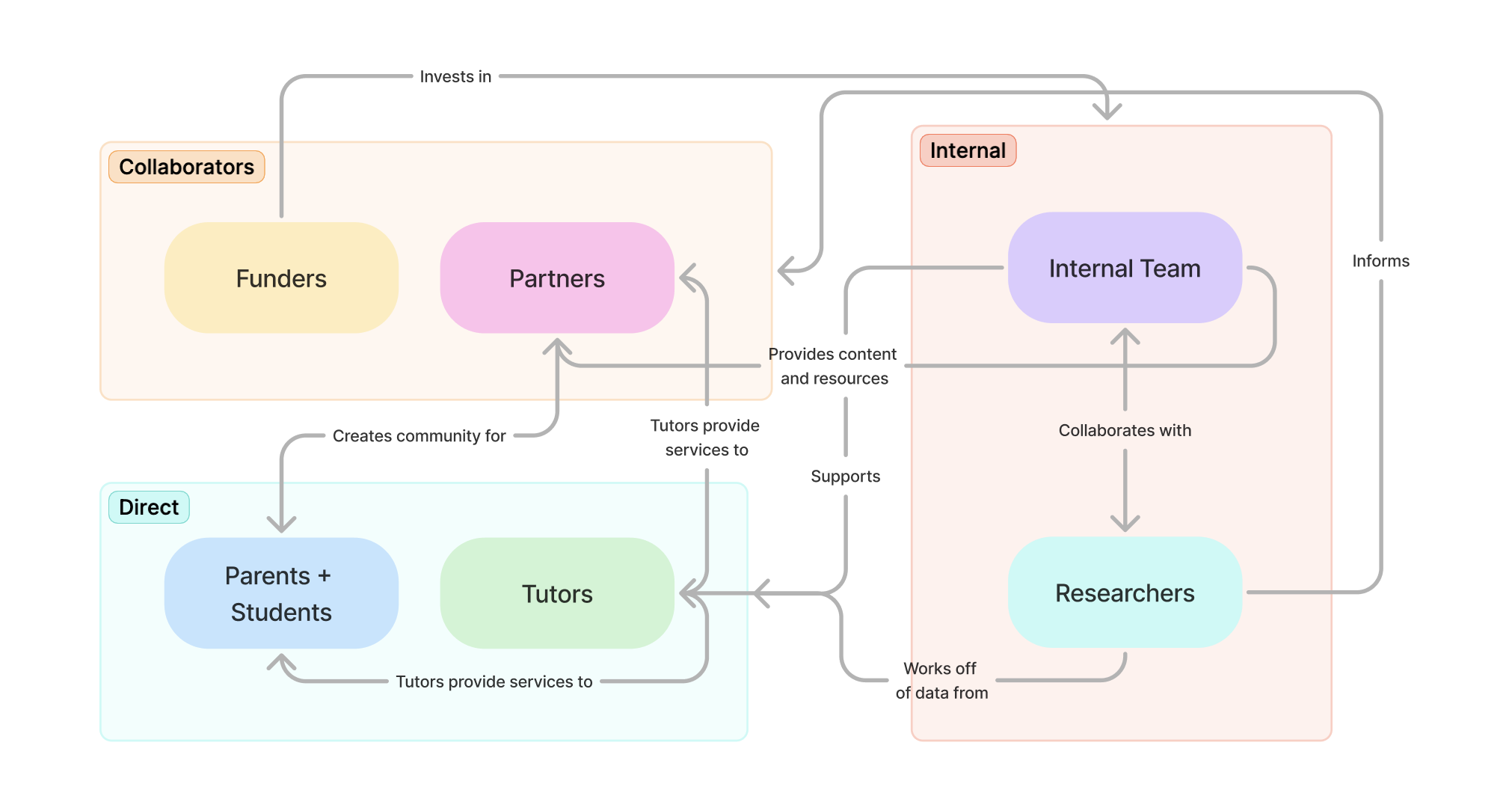
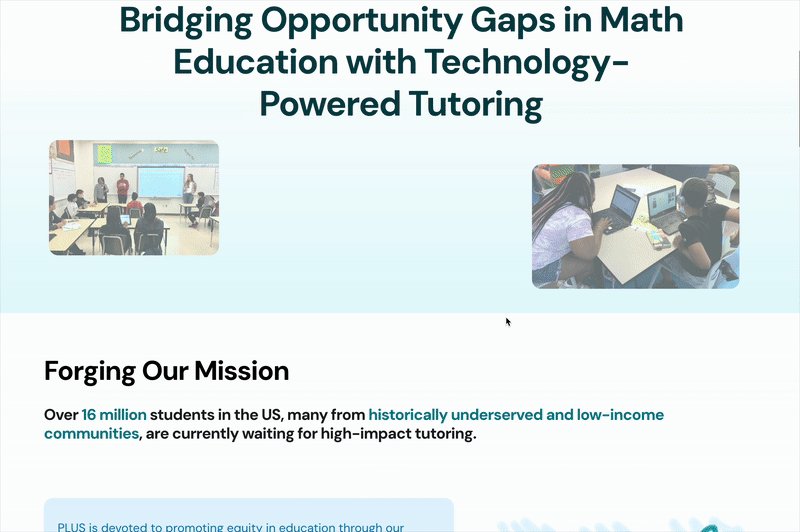
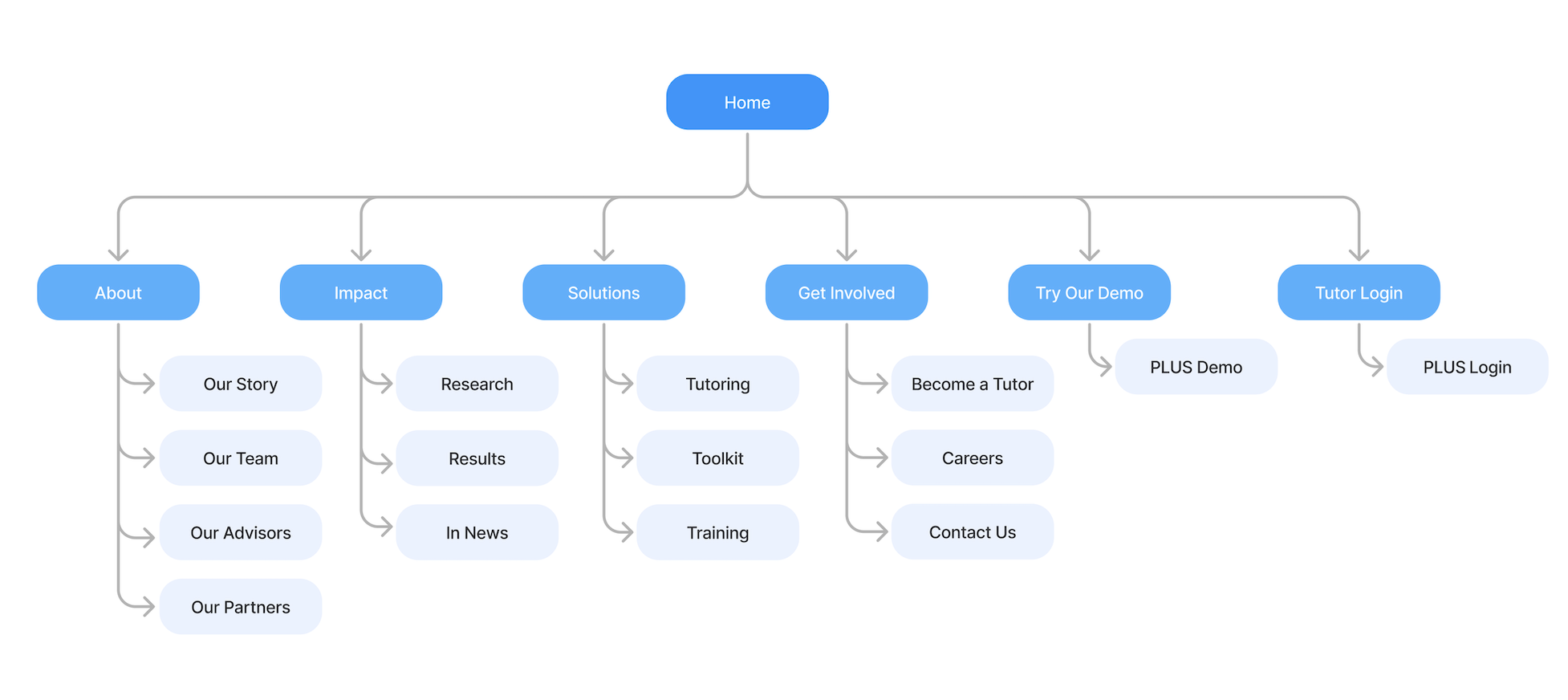
When planning the infrastructure of our website and content, we wanted all possible users to access the information they needed and provide clarity on what PLUS offers. This spanned from considering both collective and individual entities when designing the layout of our page.

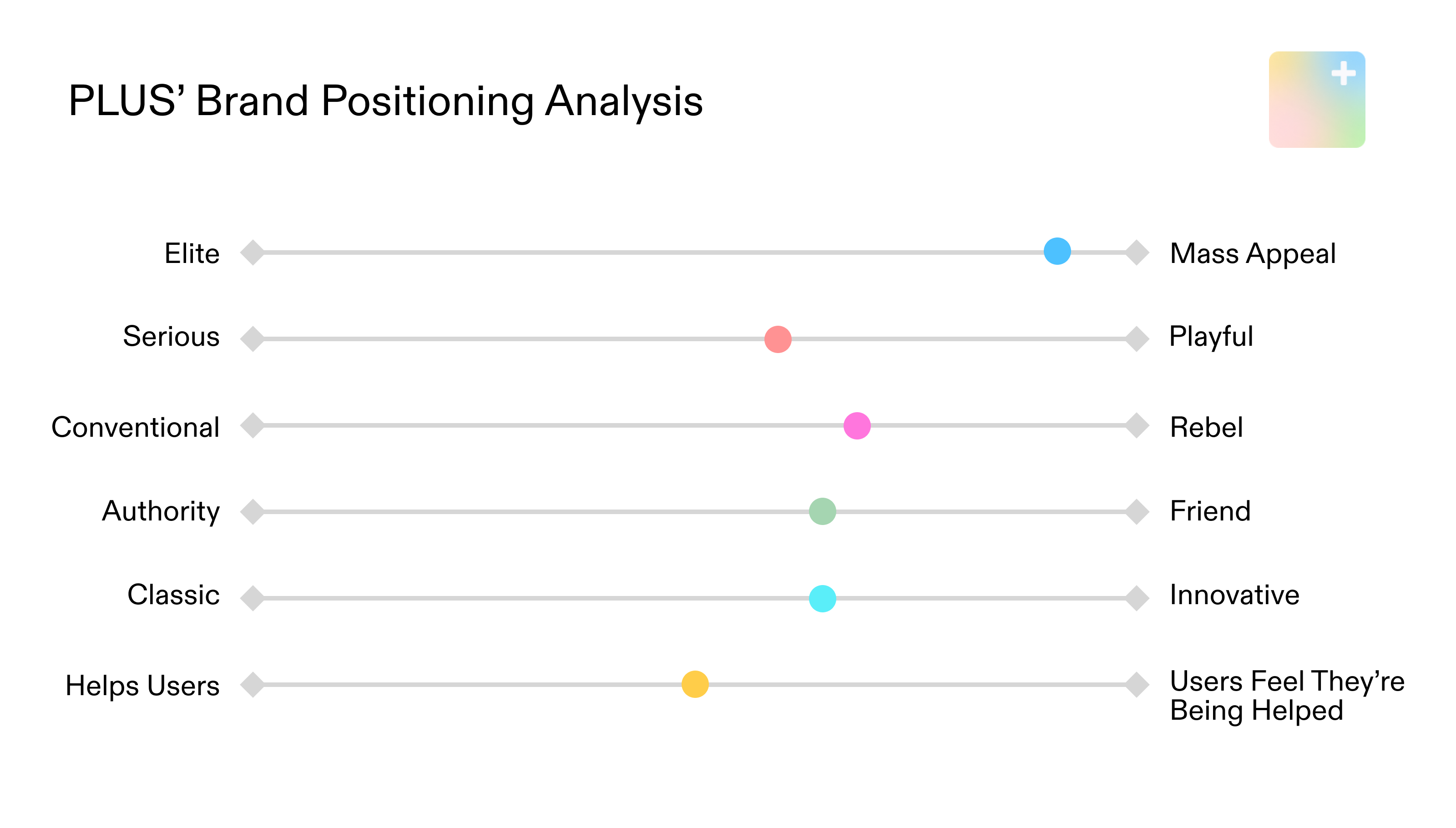
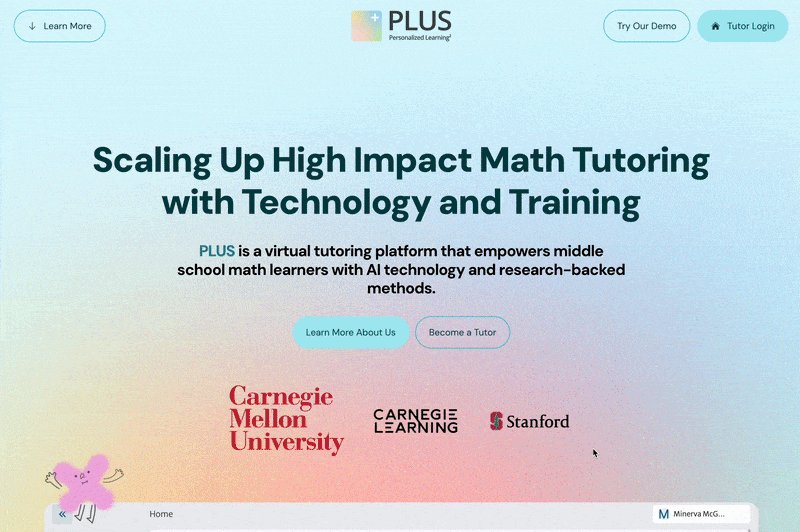
The start-up has recently underwent a rebrand, changing their slogan from Personalized Training Squared to PLUS, along with updating their overall design system across their training and tutor software. To pinpoint the appeal of users, our lead product designer provided us a scale on what they wanted the new website to exude in the early stages of the project.


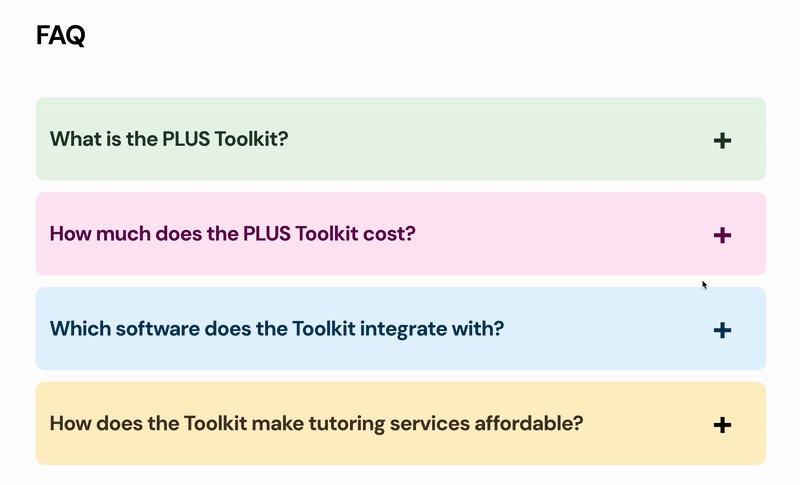
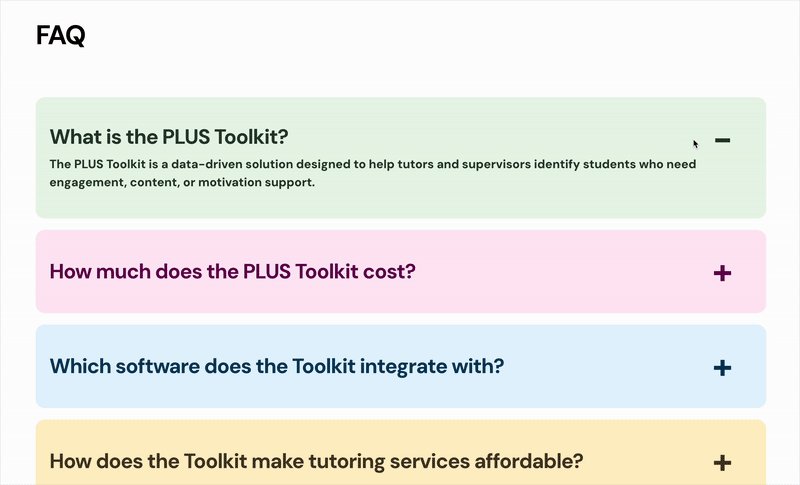
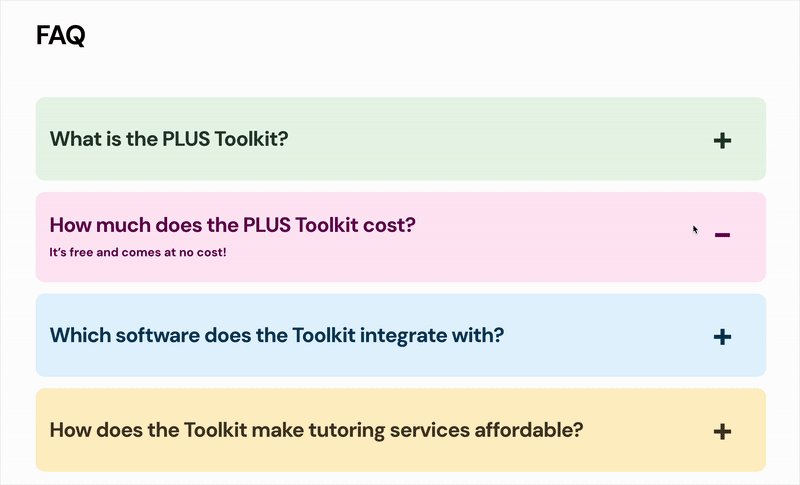
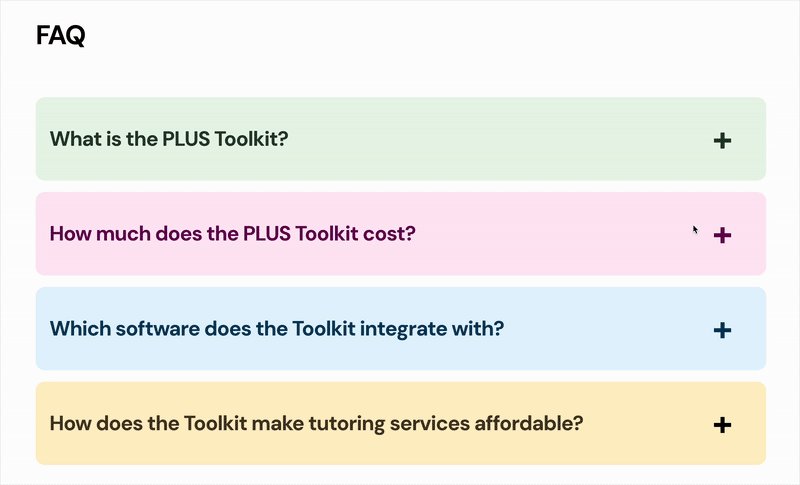
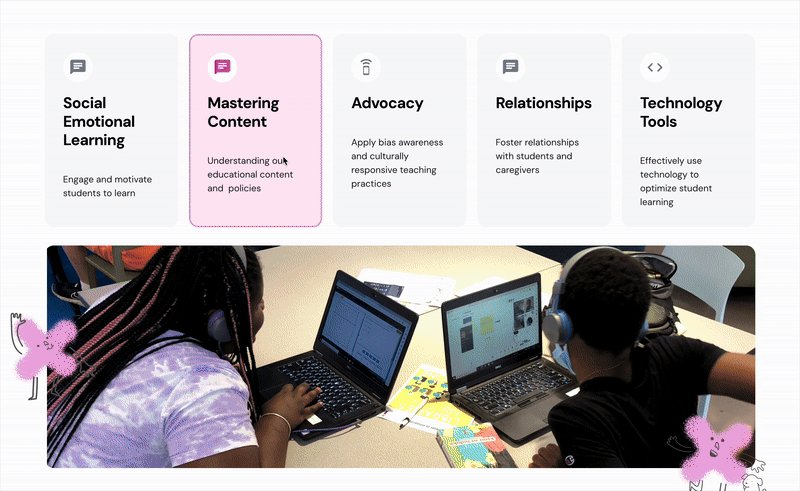
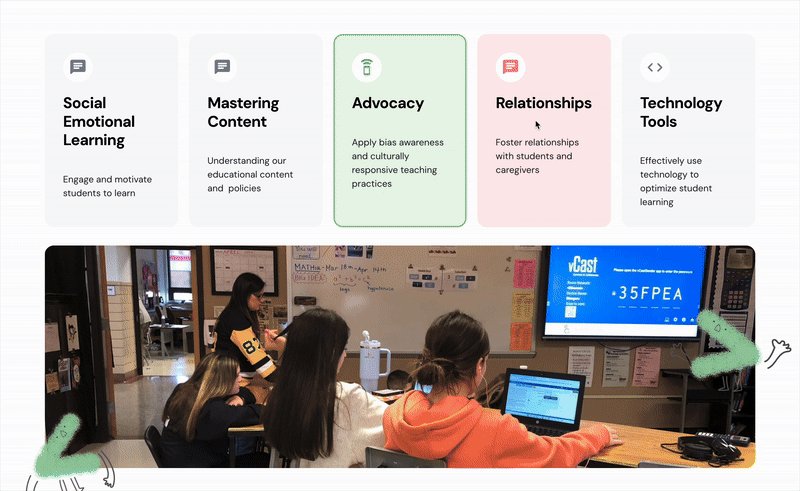
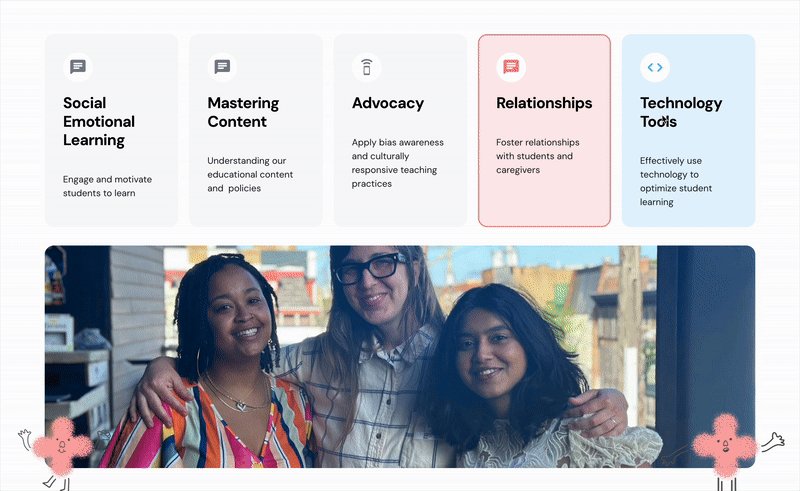
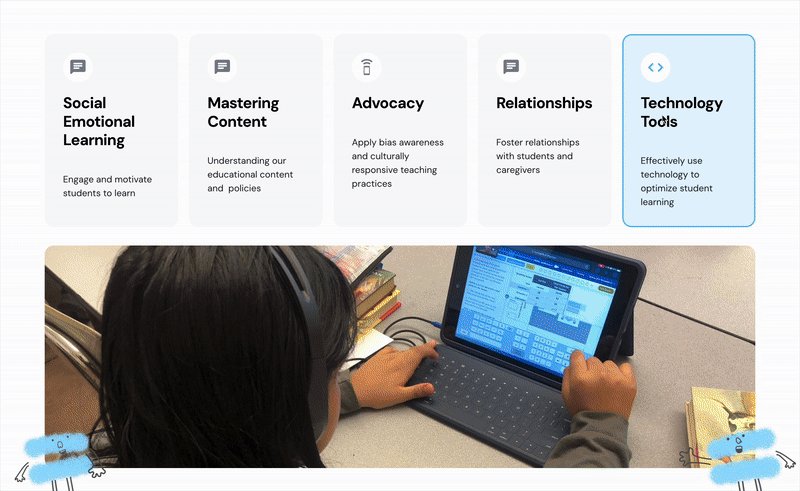
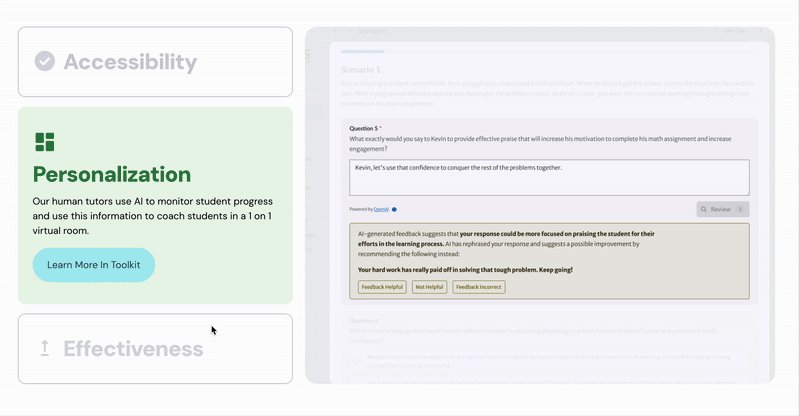
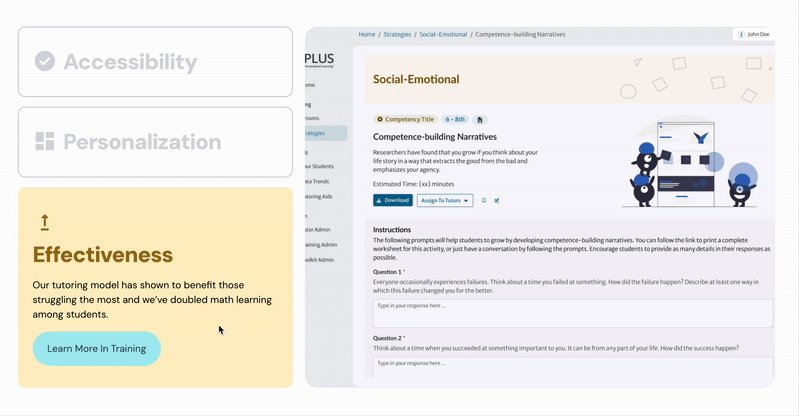
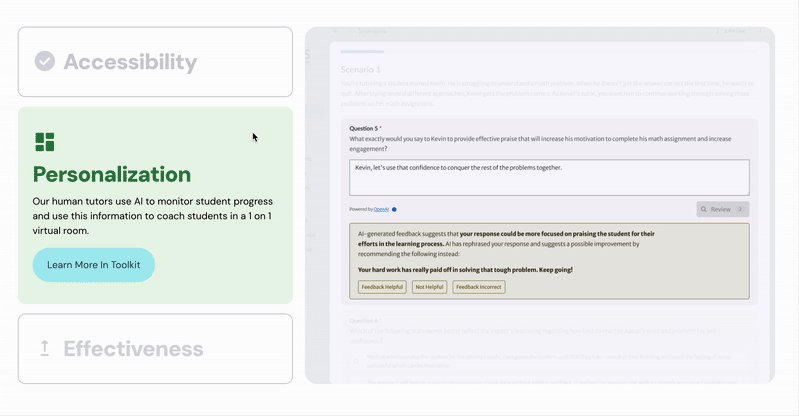
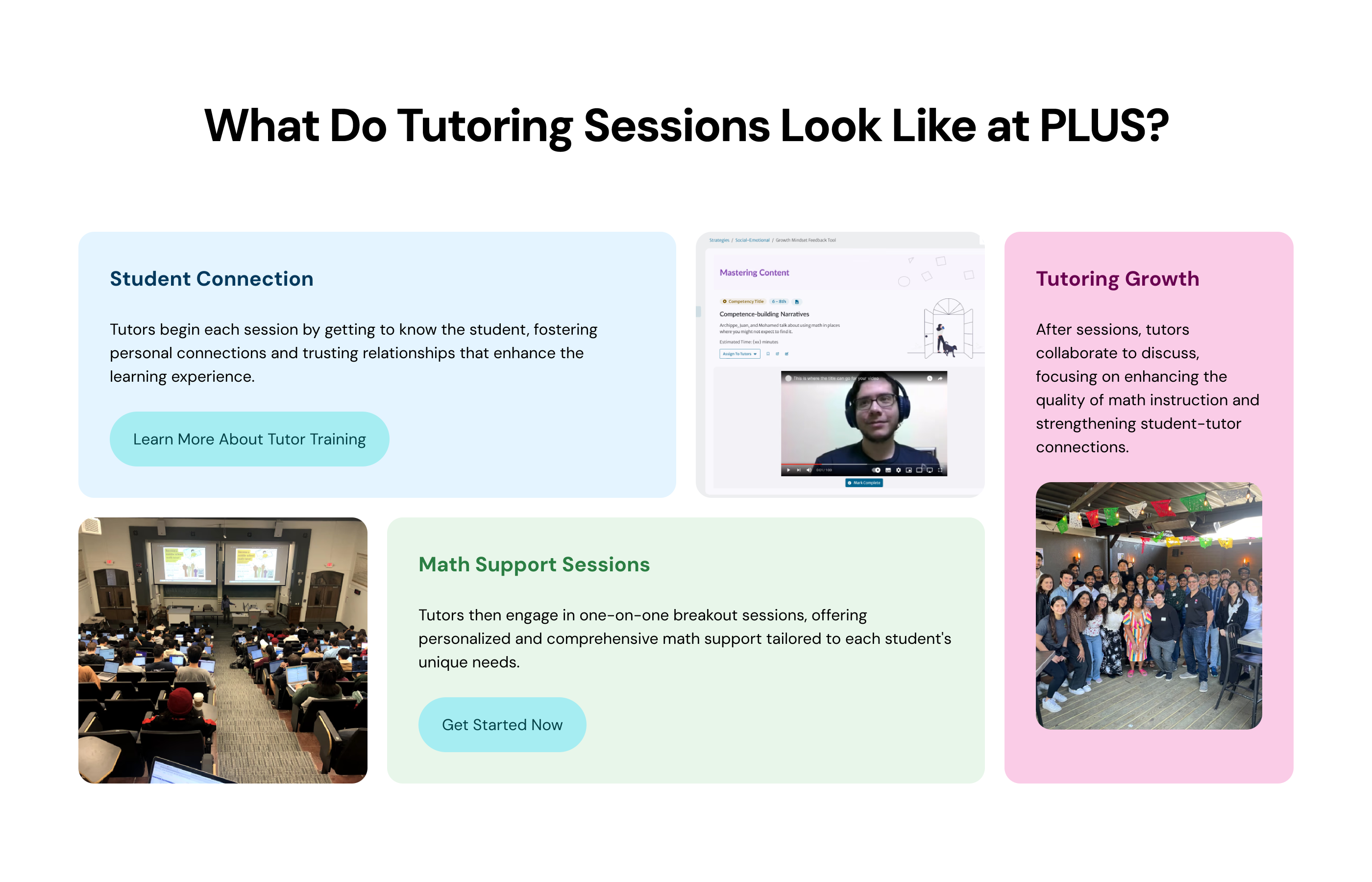
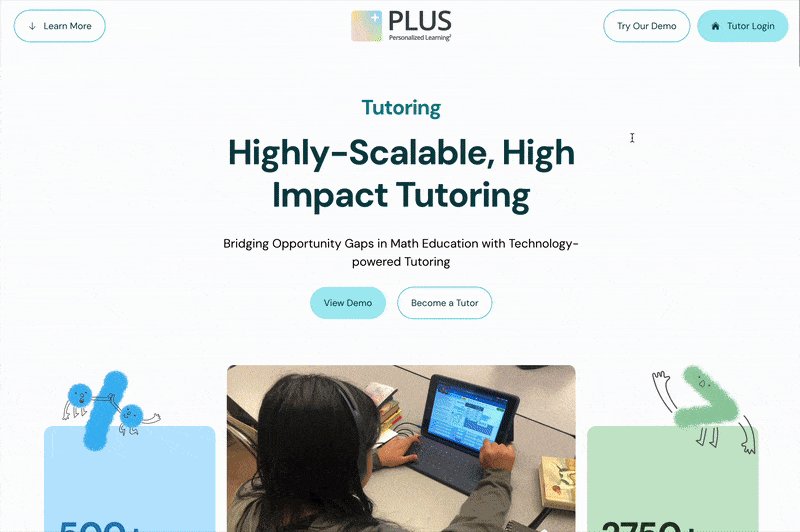
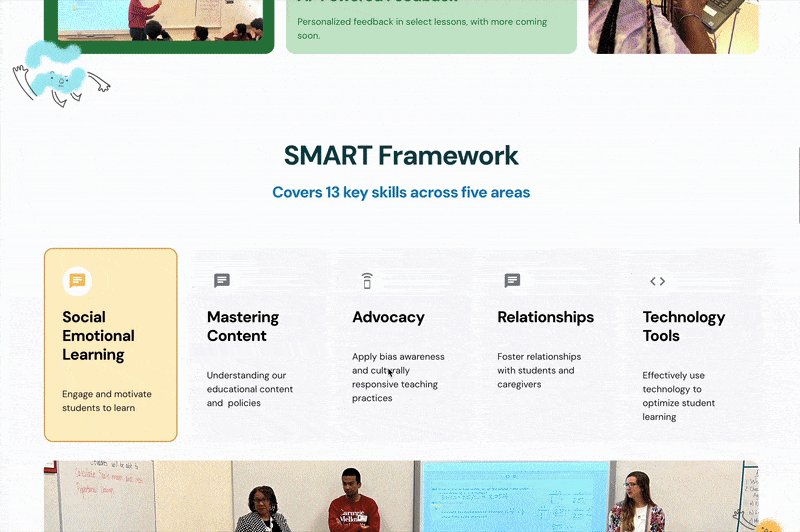
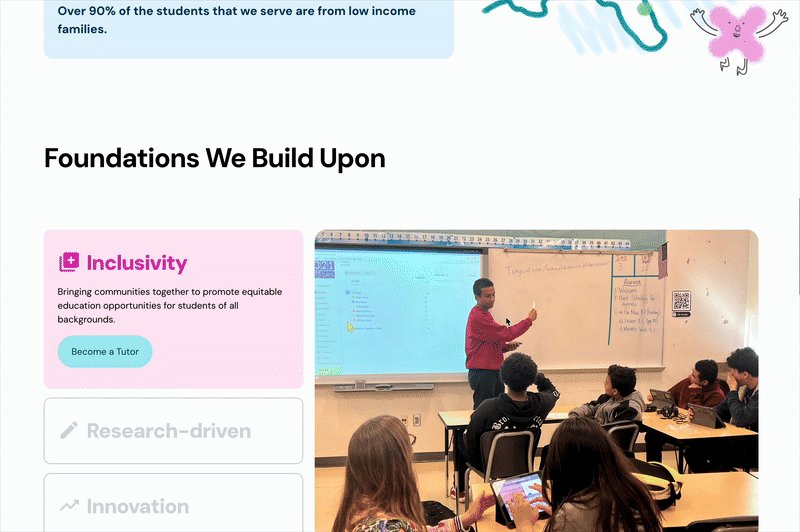
To deliver content in a more dynamic and memorable manner, we decided to add interactive elements that illicit users to engage with the content (including PLUS' SMART framework, product values, and any general questions they might have).



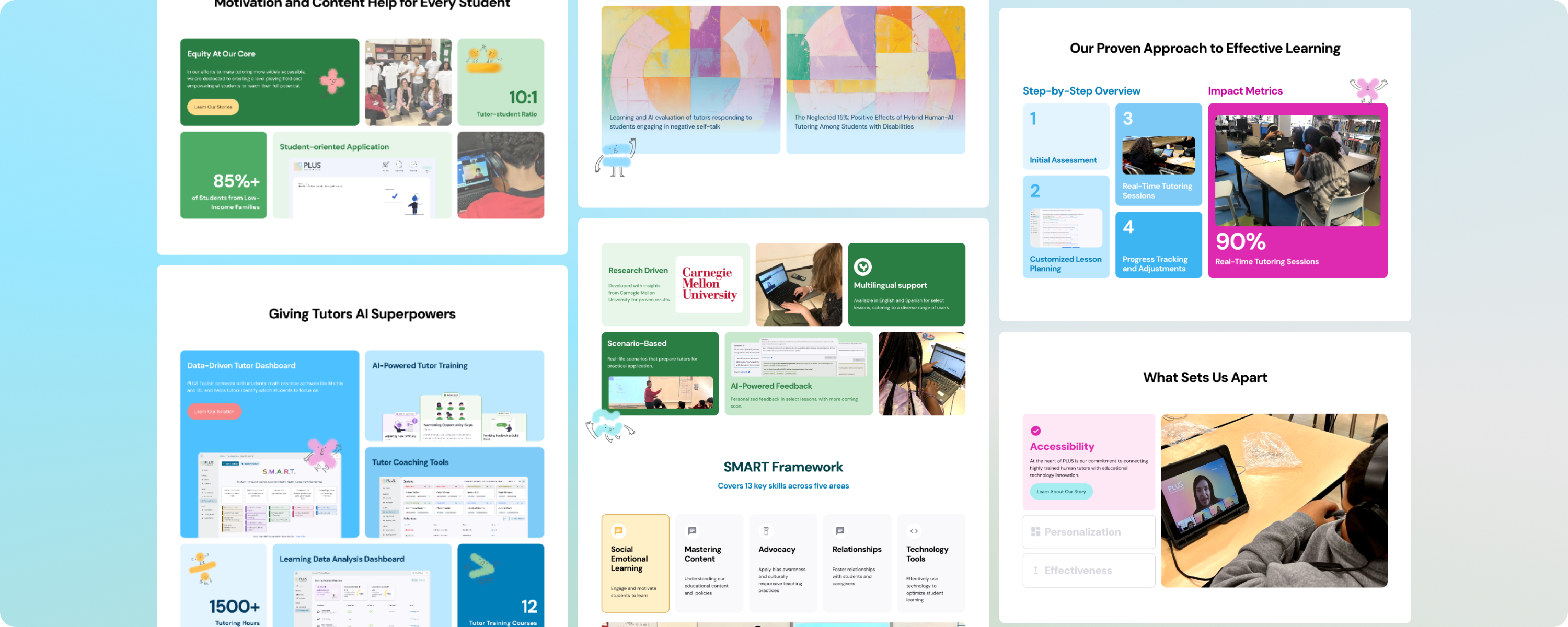
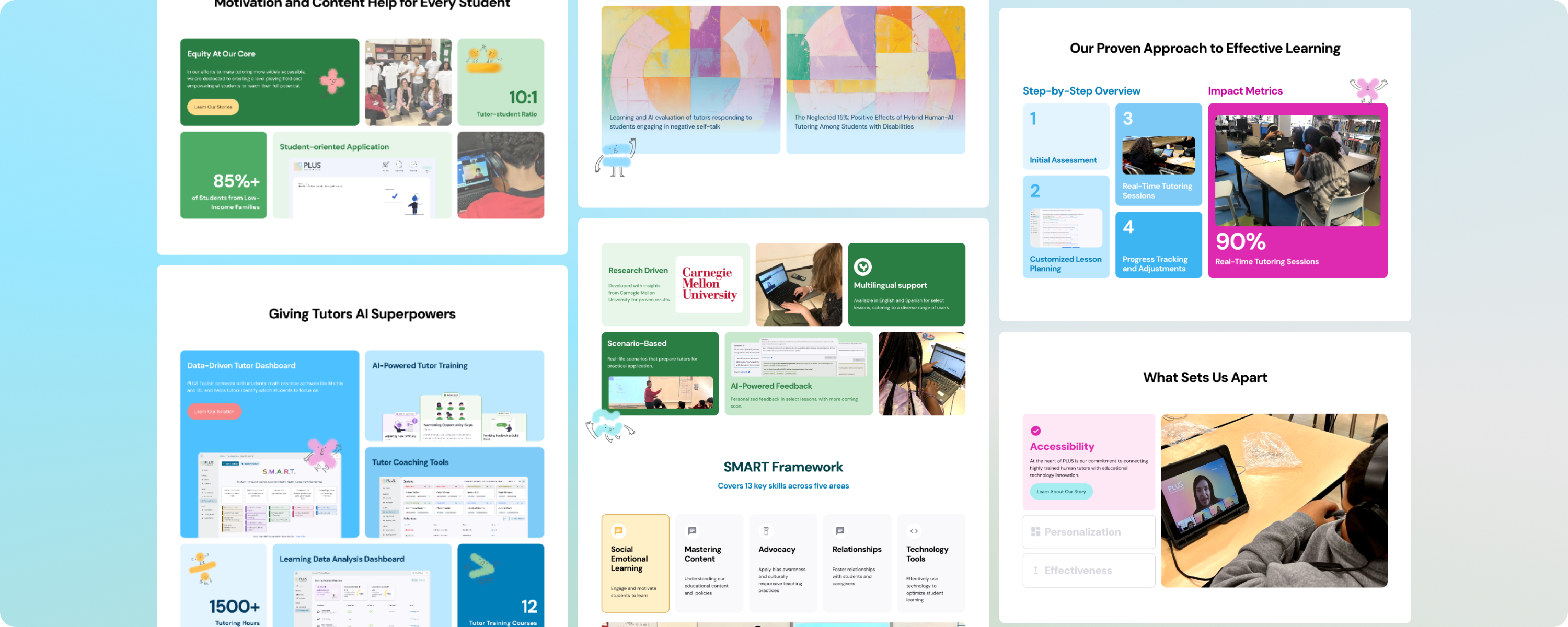
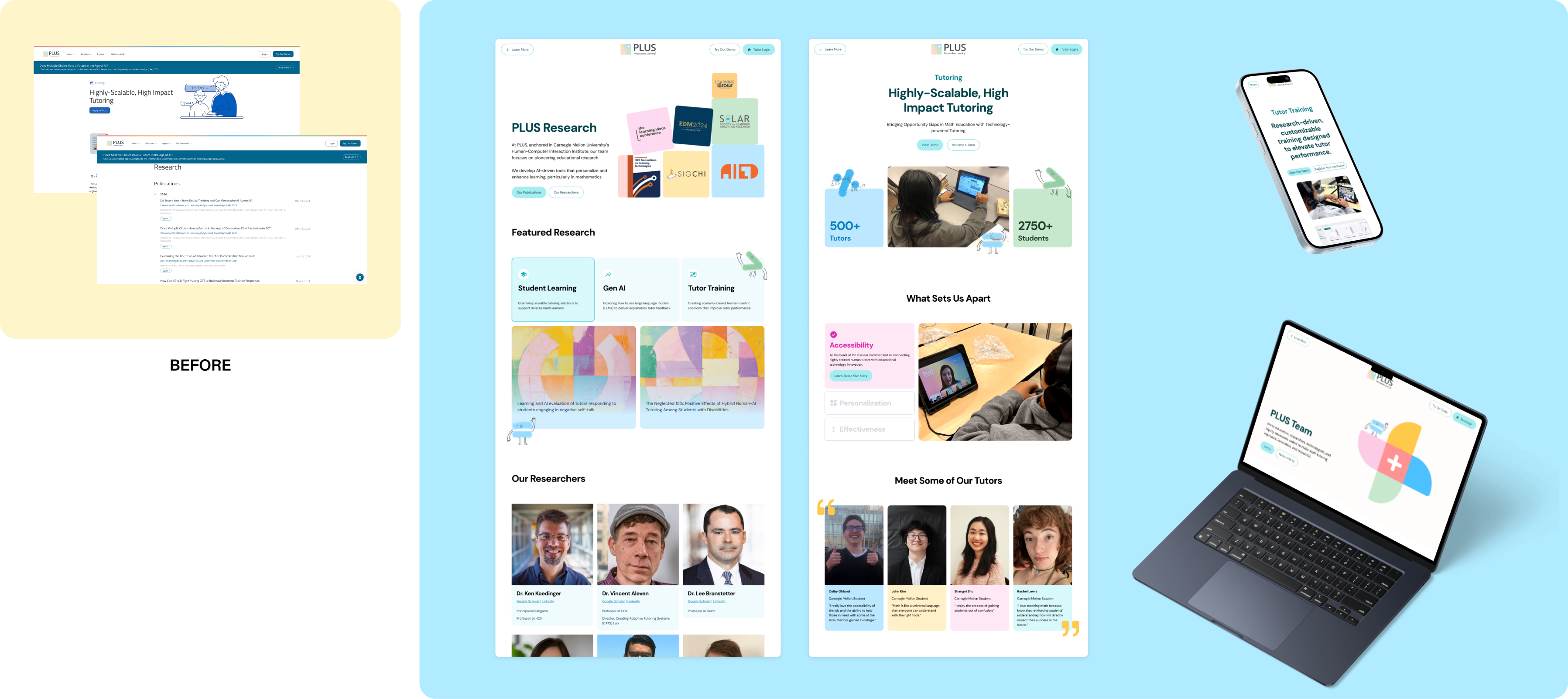
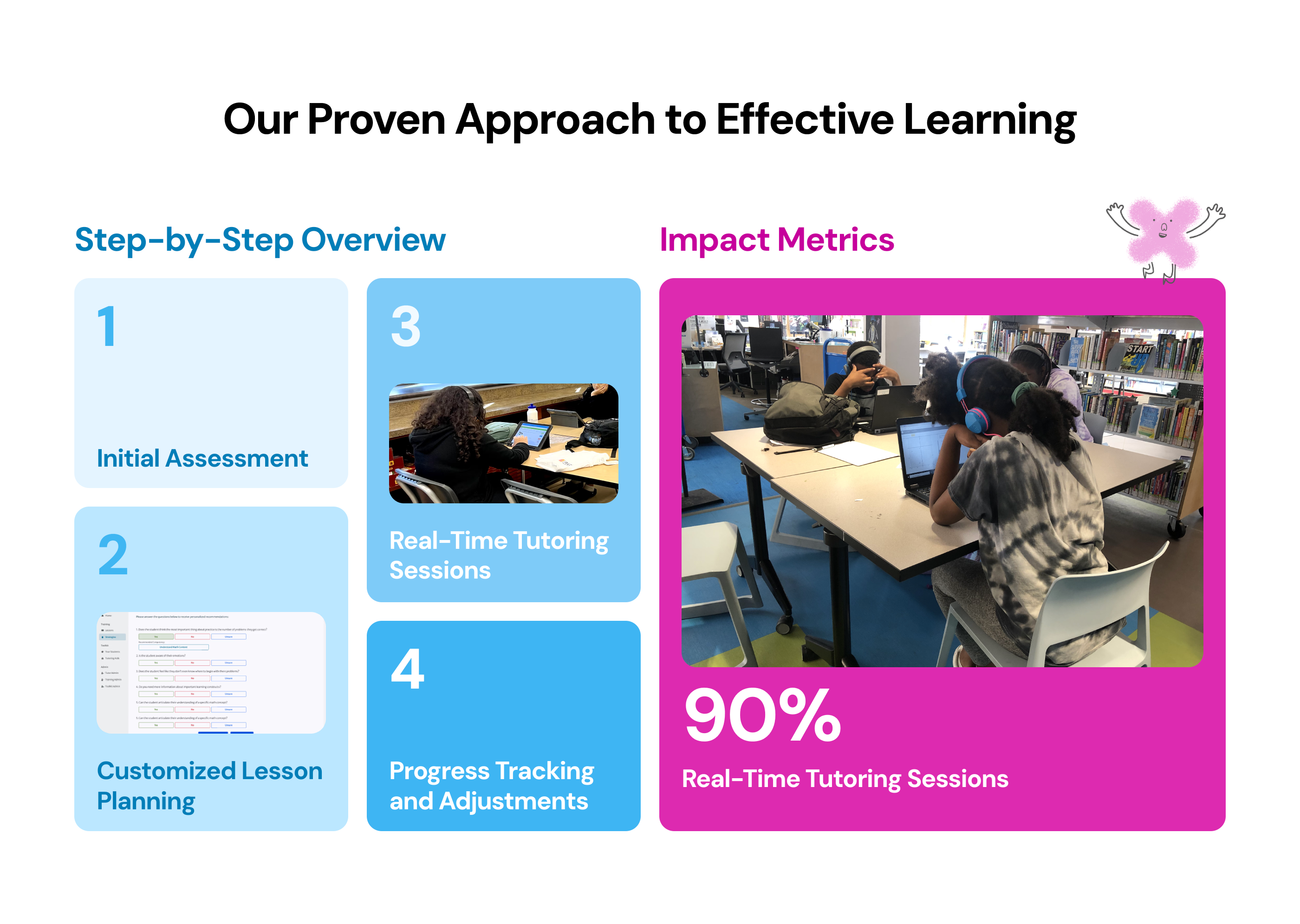
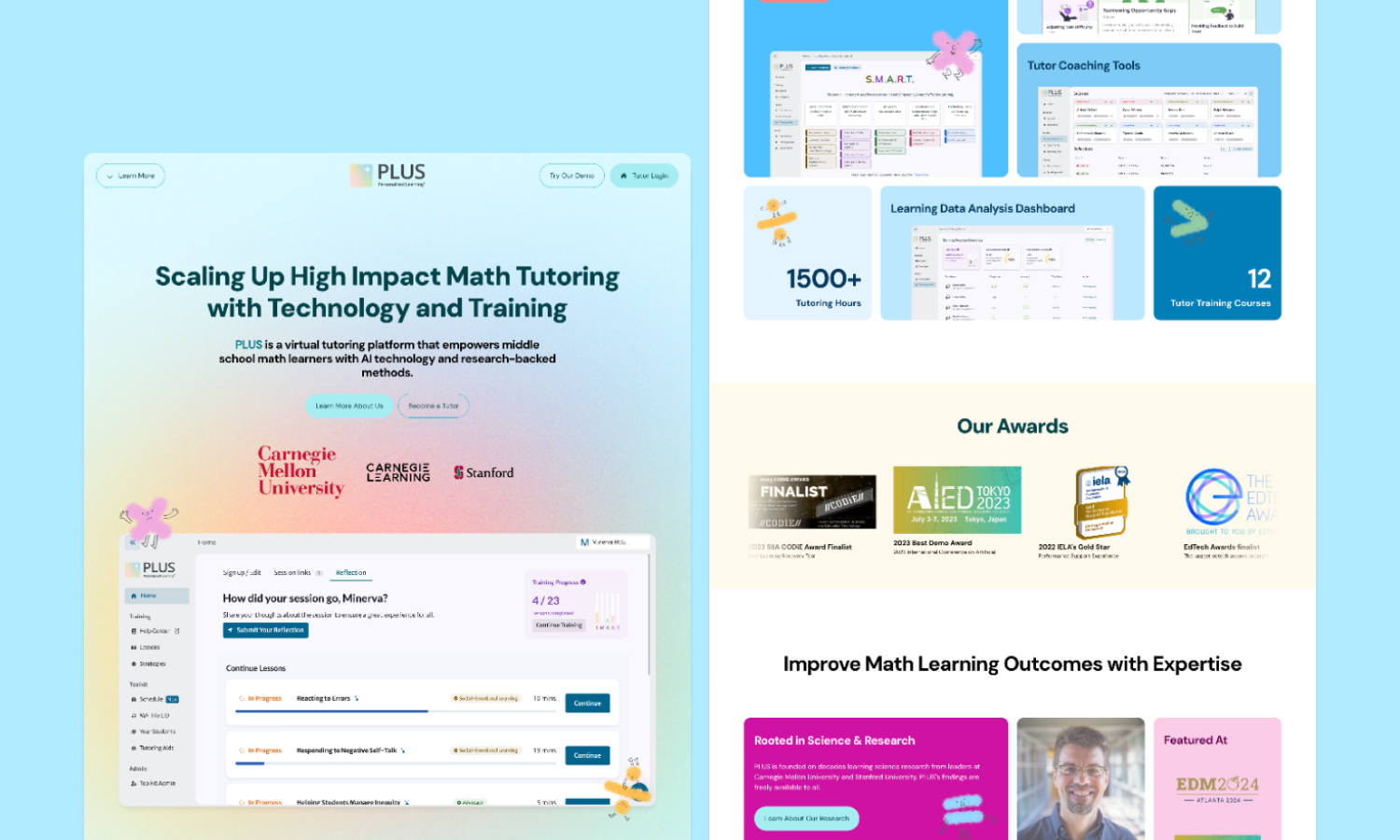
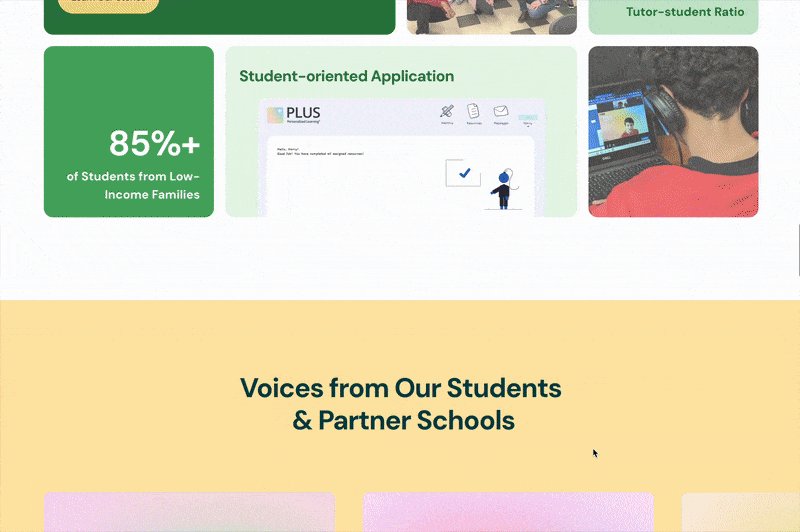
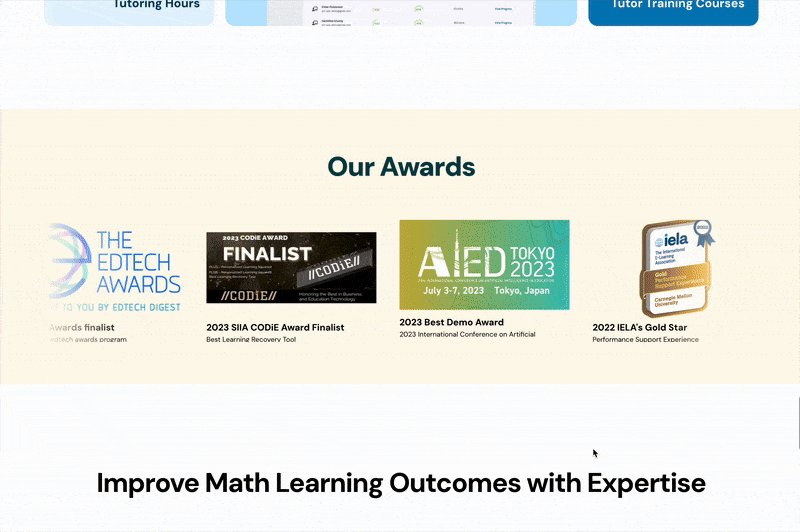
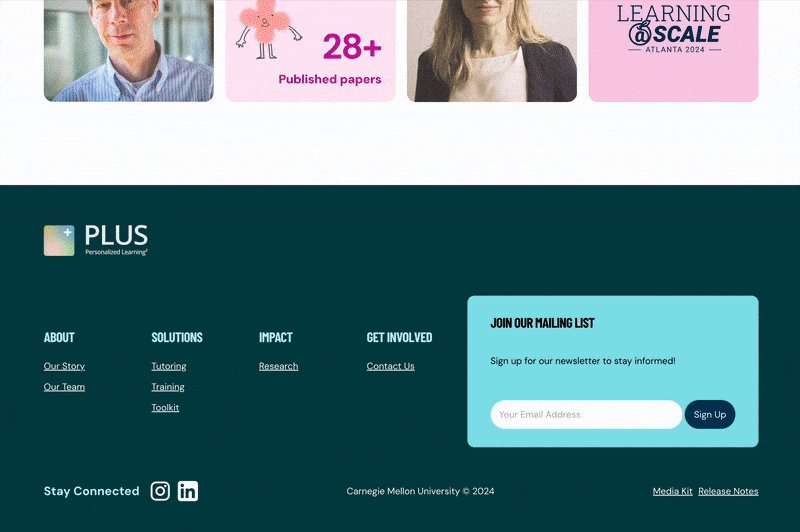
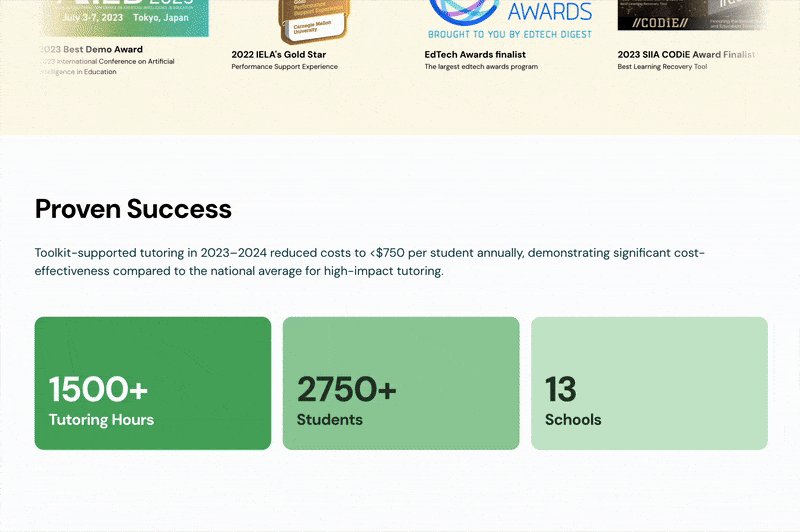
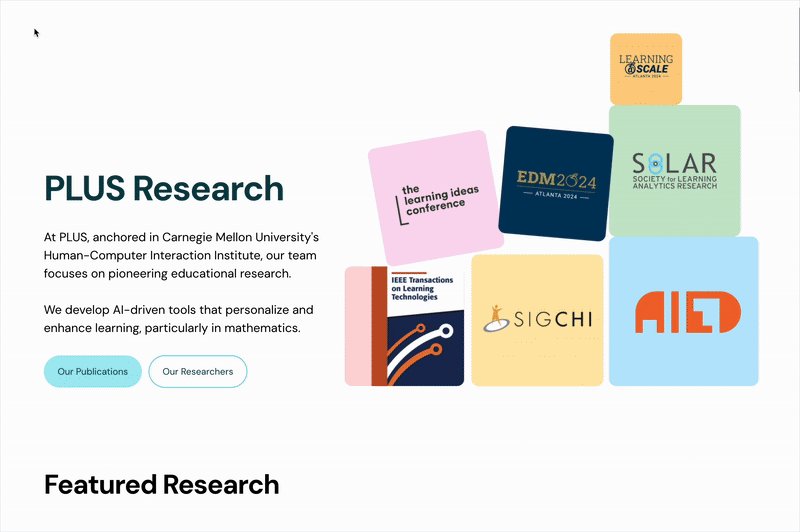
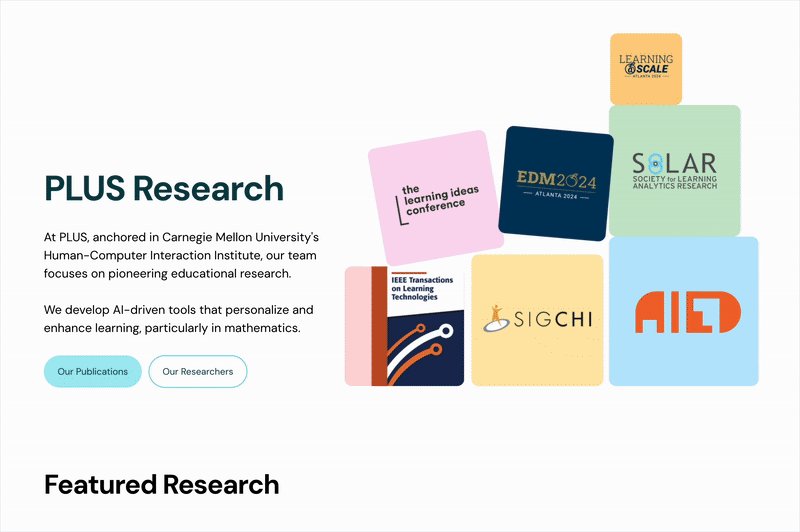
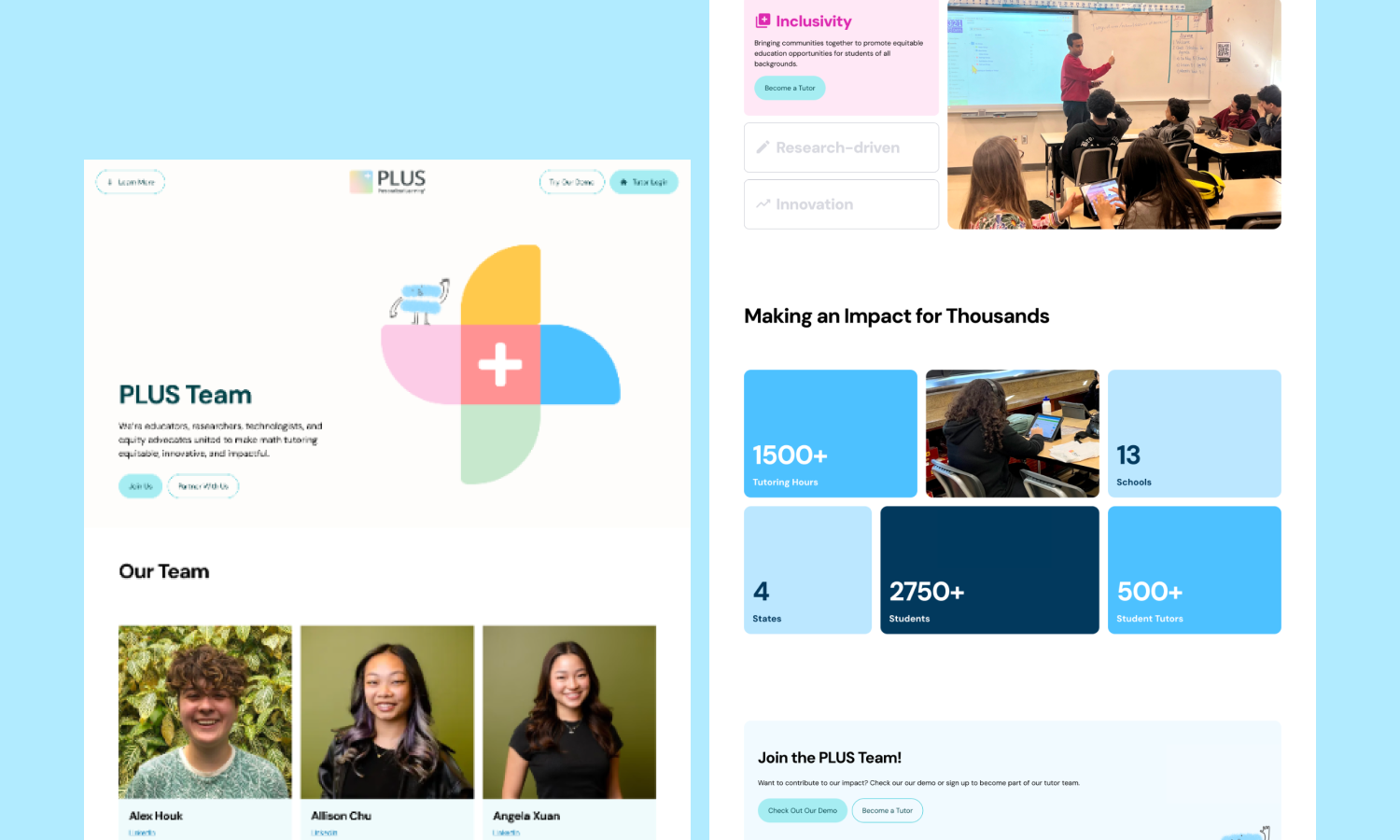
To display data, features, and facts about PLUS , we utilized a bento layout system to fit content in an engaging but concise way.


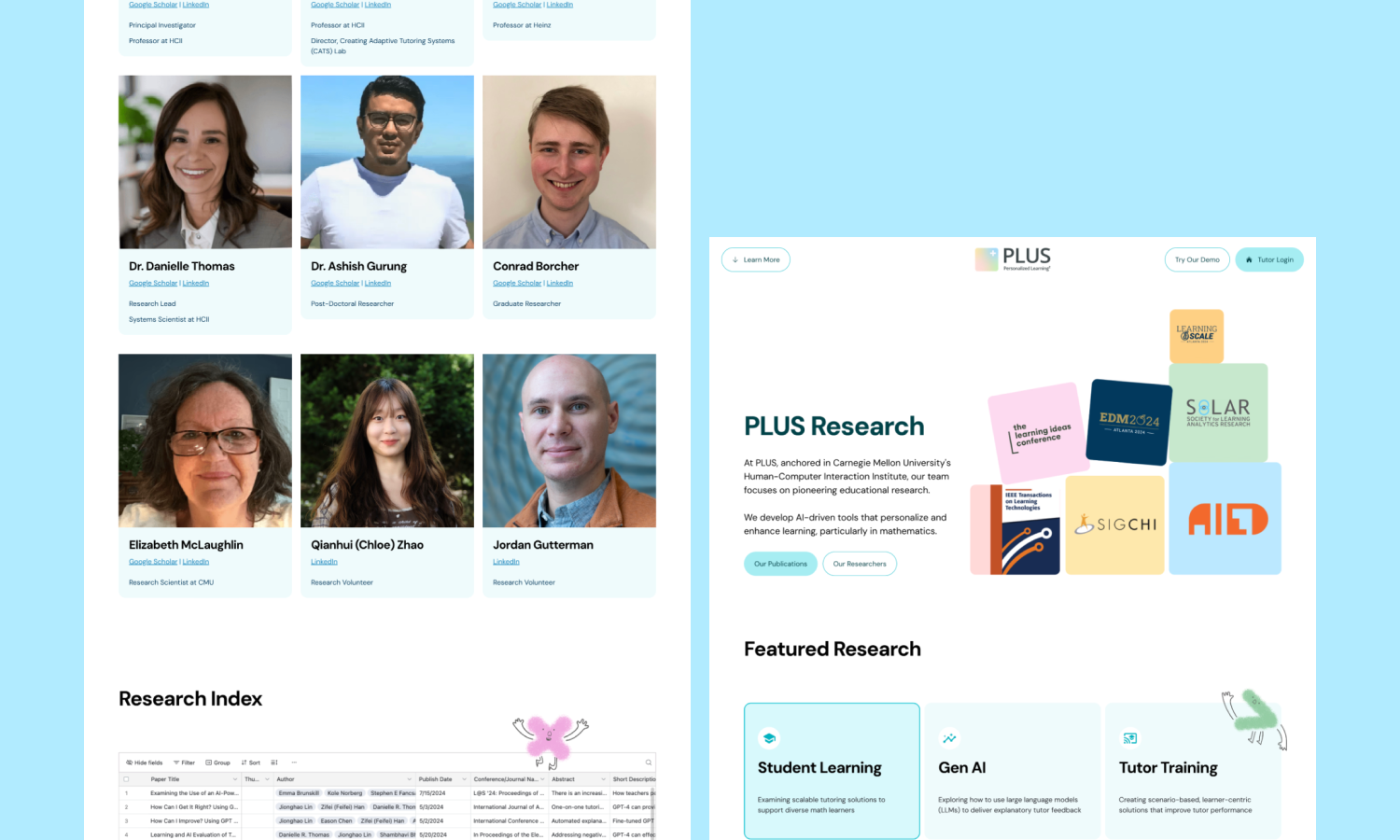
A preview of PLUS' mission, product, recognitions, and the team behind empowering math education for youths across the US.


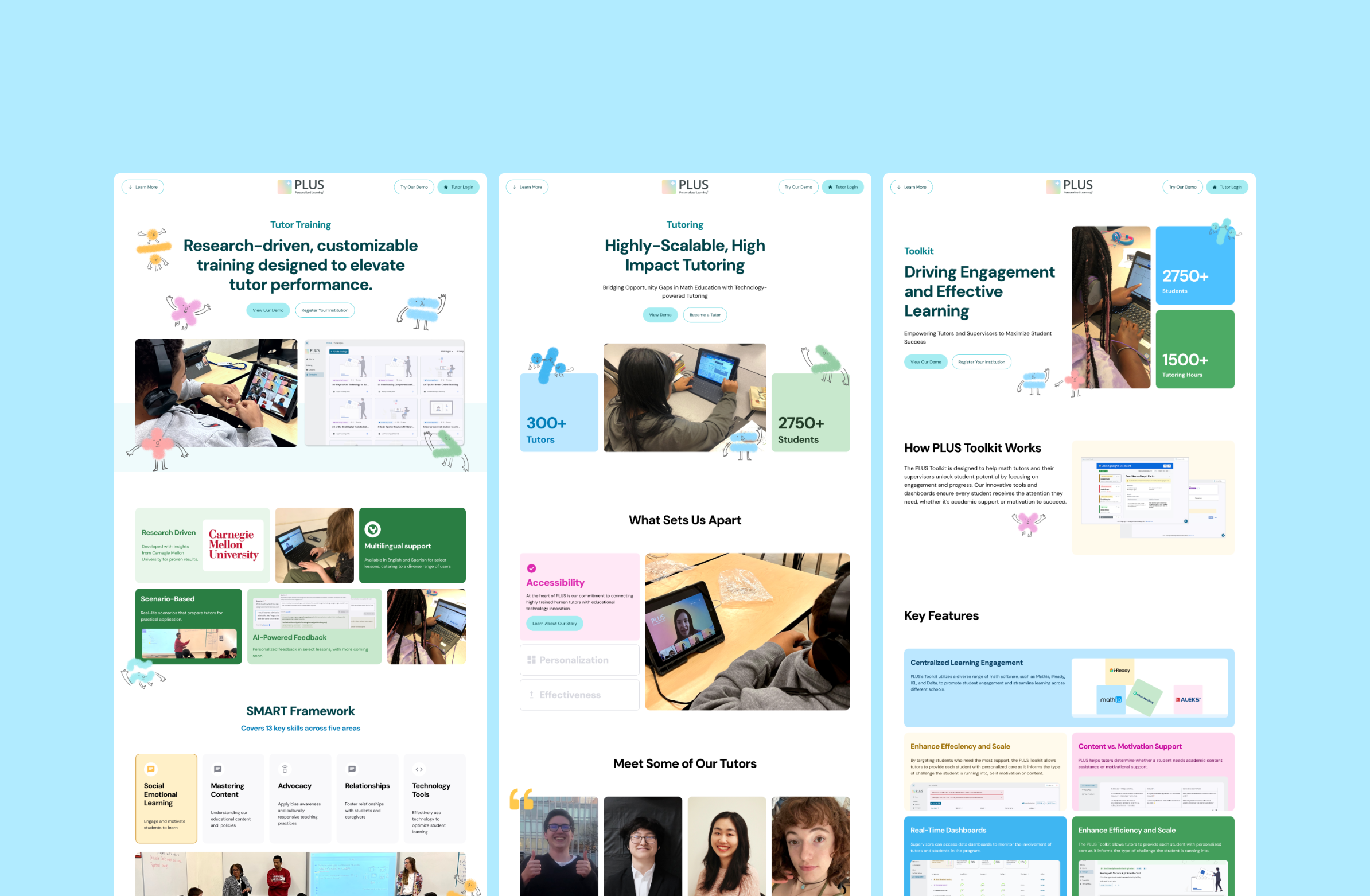
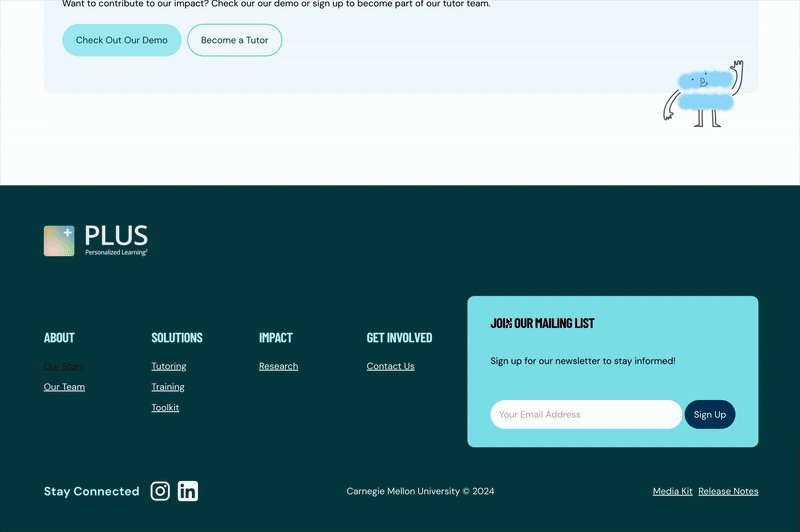
A range of services offered for both tutors, administrators, and partners interested in working for or with PLUS.


Dedicated to documenting research that drives innovation and growth behind PLUS.


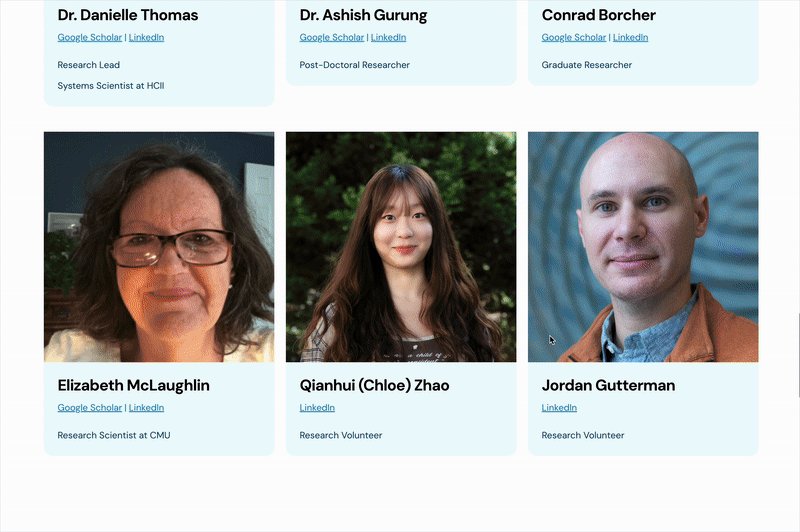
Learn more about the internal team developing PLUS and get inspired by the foundations of the program.




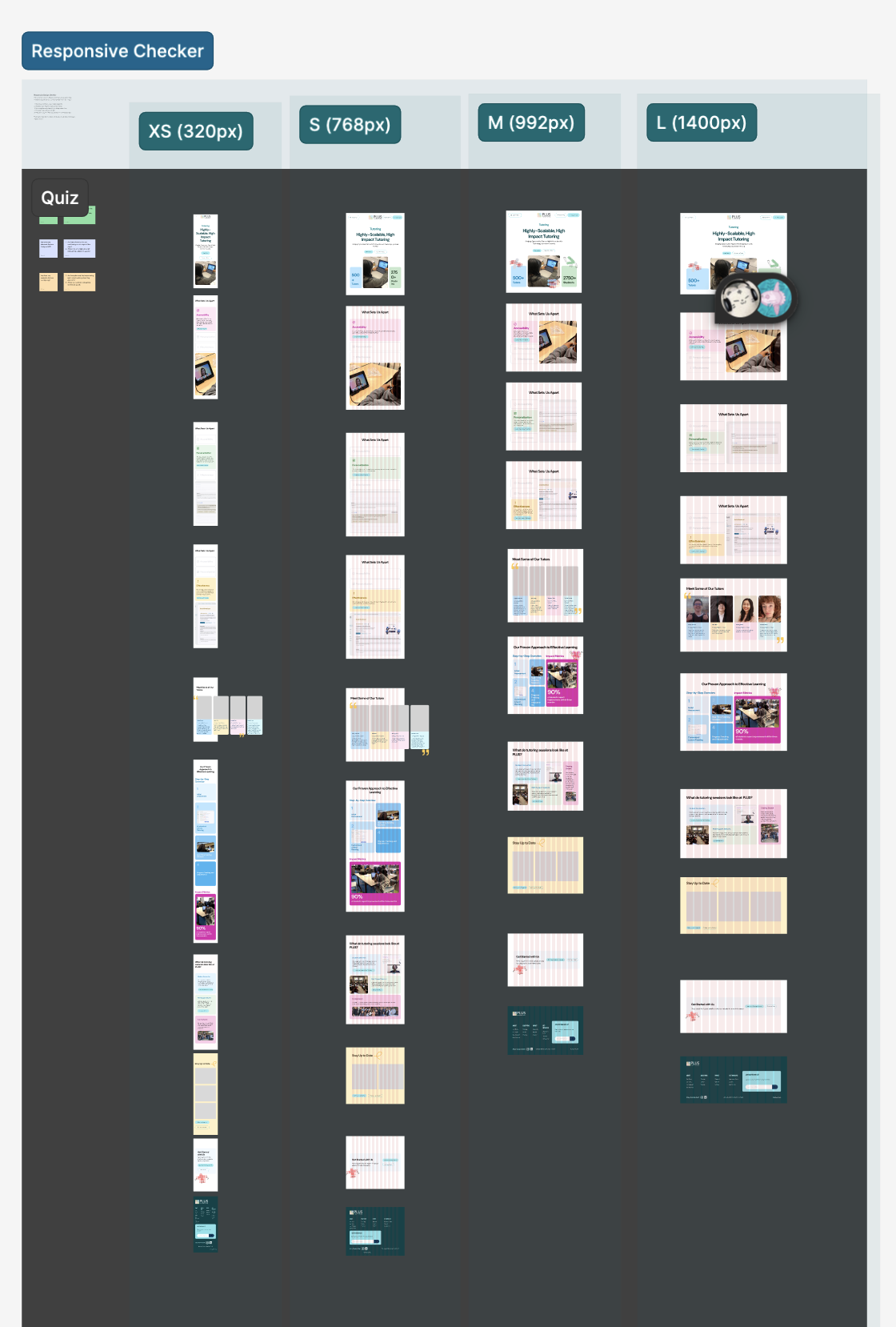
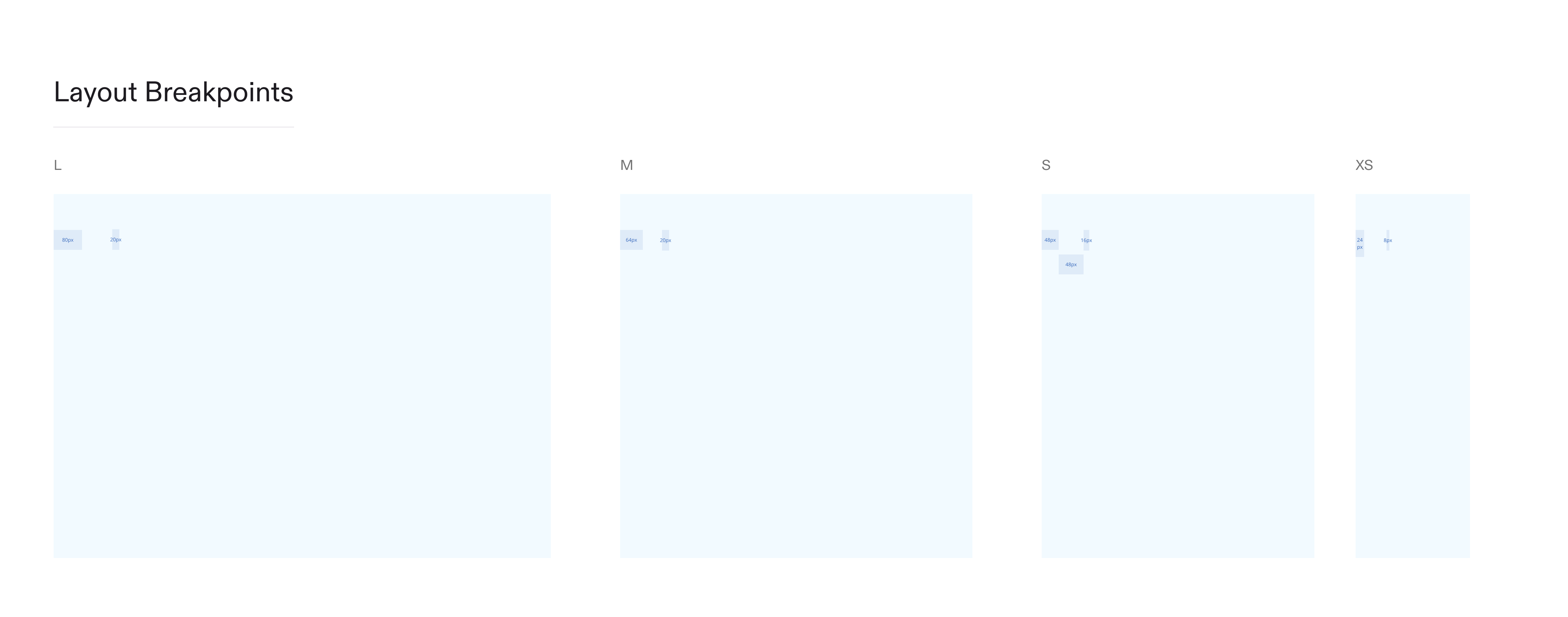
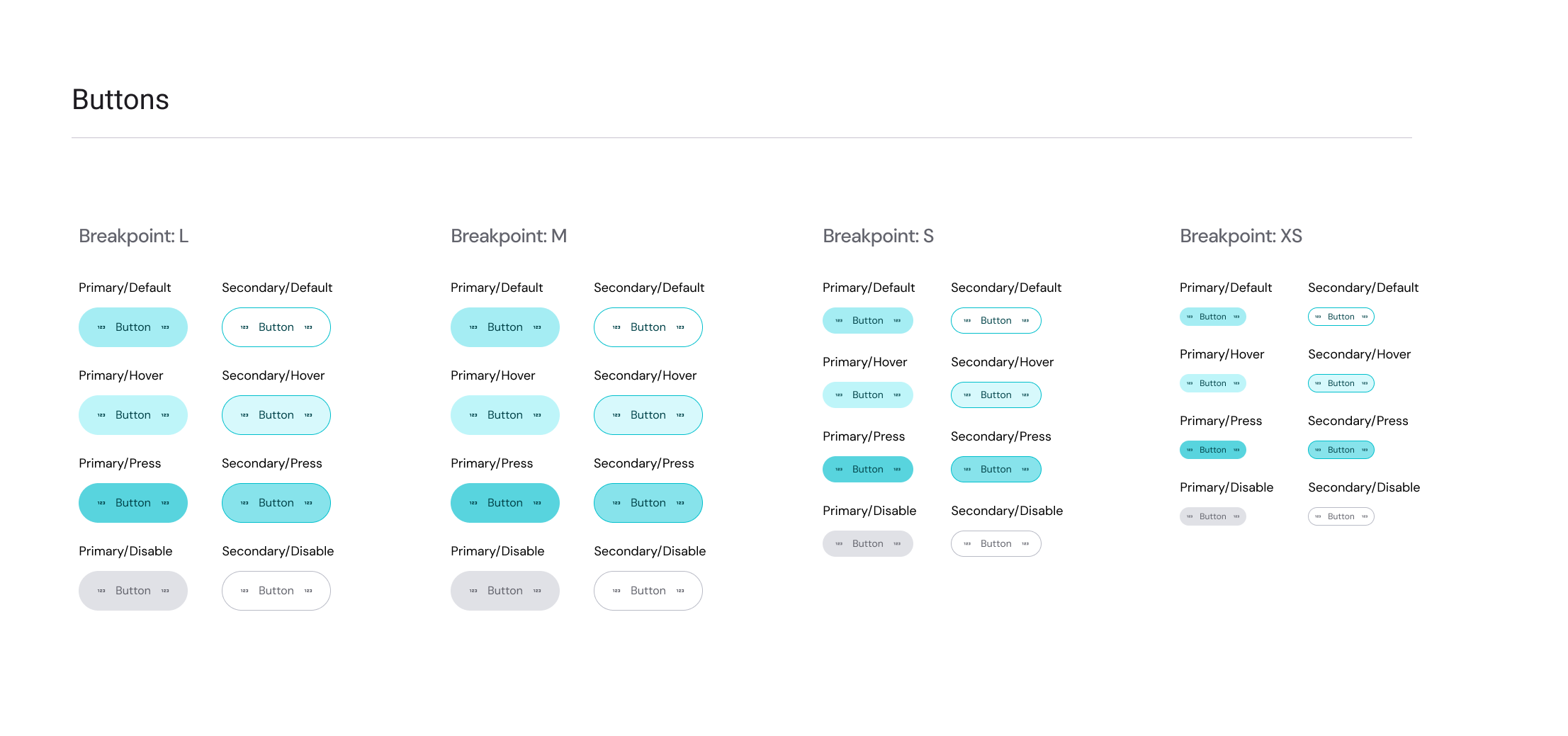
Throughout the entire process, I worked on developing the final design with a responsiveness checker across four breakpoints in Figma before implementation. This ensured how my designs were adapted from mobile to wide-screen breakpoints without compromising important content.



Working at PLUS taught me a lot about working with stakeholders and learning how to balance functionality with branding appeal when it came to designing consumer-facing products.
A big emphasis in our project was responsiveness since we wanted the website to be accessible to users no matter which device or location they're viewing it from.
As we soft launched the website, the rest of the team will be tracking the website's usage and performance through Microsoft Clarity and look at KPIs like engagement rates and session times.
LAST UPDATED: JAN 2026